Website Process - Strategy [Phase 1]

Table of Contents
If the project scope is like a blueprint, then the strategy is the foundation on which everything else is built. Next to the scope, the strategy is the most important part of the project. Strategy starts with asking the right questions to accurately define the problem and provide the correct answer.
Years ago I was running a web project at an agency and had just returned from a conference. You know how it is when you come back from a conference all fired up, right? We had spent the last couple of days talking about the value of archived content across the web. I was excited to implement what I had learned and worked this into the strategy for a project I was running. They were an international trade show, and I convinced them to create a workflow that would retain an archive of all past shows. The thinking was that it would help with SEO since each show created dozens of pages, and users would always be able to access an old show’s image gallery, speaker list, slide decks, and so on.
In a unique turn of events, I found myself working for that company a few months later. I had the unique opportunity to internally support the website that I had built as an outside agency. It was such an eye-opening experience. Once I got inside the organization and started working directly with the team that maintained the content, I realized that I had not asked the right people the right questions. I invented an overly cumbersome process that made it difficult to maintain and our users rarely reference any of the previous shows’ pages. By the time the show ended, people were thinking about the next one, which meant there were hundreds of irrelevant pages complicating the content management process and providing no real value to users. There were a lot of really creative solutions in that project that I was so proud of, but I may have provided a solution for a problem that didn’t exist because I hadn’t asked the right questions of the right people.
If I had an hour to solve a problem, I’d spend 55 minutes thinking about the problem and 5 minutes thinking about solutions. —Albert Einstein.
Defining the problem #
Ask questions #
Before we dive in with our ideas we need to listen. To define the problem we first need to understand it. If we want to create a unique strategy for a unique client, we need to learn how to listen to the things that matter to them. Clients expect agencies to be experts in design, UX, and development trends, but you can’t apply those things appropriately without first understanding this client’s specific set of concerns. When we jump in with ideas without listening first, we’re in danger of creating more problems for our clients. We’re supposed to be solving problems.
Ask the right questions #
Bringing questions to the conversation is important, but we gather the right information when we need to ask the right questions. Asking the wrong questions will not only render irrelevant or unhelpful information, it can also frustrate your client. The client should love the discovery process because they get to talk about themselves. Everyone loves talking about themselves, especially marketing people! To ask insightful questions you have to do a little homework. This can come from a few different sources.
- Read the Sales notes - for the project to have been quoted and sold the sales team must have taken some notes and gathered requirements. The scope and deliverables will tell you a lot about what the client needs.
- Current website or other info online - yes, it should be obvious, but needs to be said. If they have a current website you should be familiar with it before jumping on that call. They’re rebuilding the website for a reason, so be looking for opportunities for improvement as you review the site, but there may be major business changes for the new site. Also, google the company and see if they’ve been in the news. This kind of research will set you up for a great conversation that allows you to quickly get past the obvious answers and into the nuance.
- Send a questionnaire ahead of time to gather some answers asynchronously - Websites are complex, and technical questions can easily get overwhelming. Send a questionnaire ahead of time to get some of the logistical and technical questions answered. Any number, fill-in-the-blank, or yes/no question could be sent ahead of time. Some good questions that you can gather before this call are:
- Company name, address, phone number
- Primary point of contact
- Decision-making process, and expected turn-around time on approvals
- List of websites that they love, hate, compete with, partner with
- Gather branding assets
- Analytics data
- Request access to analytics, current website admin, hosting, and DNS info.
If you have all of this information coming into the meeting you’ll only need to ask the questions that need nuanced answers by the most insightful humans in the organizations. Which brings us to our final point.
Ask the right questions of the right people #
Asking great questions of the wrong people will be another way to get a strategy off in the wrong direction. There’s nothing like launching a website that the marketing director loves and the CEO hates. It’s critical to have the right people in the room when making key decisions.
If the company is really small, the owner may be on these calls. If it’s large, then you’ll have another Marketing Director or middle manager. Sometimes the point of contact doesn’t have final decision-making power though, and you’ll need to navigate this carefully. Some scenarios I would watch out for would be:
- Small businesses where the Founder/Owner is just starting to release control of important decisions to a Marketing Manager
- Consultants or contractors not employed by the company that are making decisions on behalf of their client and relaying project milestones on your behalf
- Non-profits that report to a board of directors. Give a lot of extra time for approvals if decisions need to go through a board
- Any time your point of contact is not the final decision maker.
Early on in the discovery or pre-discovery, clarify who your point of contact is (insist that there be only one) and ask them if they are the final decision maker. Carefully listen to how they answer this question. If they are not the decision-maker, they may not be entirely forthright and you might hear something like, “I’ll check in with the CEO periodically, but they’ve basically given me final say over the project.” If the answer sounds something like this, then they are NOT the final decision maker, and you’ll need to delicately navigate this issue. You will need to have this CEO’s buy-in in this strategy phase so it doesn’t come back to bite you down the road when you’ve already made key decisions about the information architecture and UX that would be difficult to change.
The Discovery Meeting #
The deliverable that pulls together all of the ideas that have been presented so far is the Discovery Meeting. This is your forum to ask the right questions of the right people, so what are the right questions? Here are some helpful categories that will provide an outline of key information that you’ll want to gather.
Goal Setting #
Clearly define the goals of the website. This might include increasing brand awareness, generating leads, supporting sales, or providing customer service. Be sure to ask questions that get you to measurable goals that are specific enough to be measured with analytics.
Target Audience Identification #
Understand who the website is for by creating user personas. This helps tailor the design and content to the needs, preferences, and behaviors of your core audience. As a marketer, you know that connecting with the target audience is going to be the key to success. Keeping that in focus with your client will be critical when you get to feedback cycles. It will help stave off some of the feedback that comes from internal preferences and the curse of knowledge.
Brand Messaging #
Develop a consistent and clear brand message that communicates your values of kindness and connection, which will resonate with your audience. Some clients will walk into the meeting with clear messaging guidelines, while others won’t be able to articulate their brand well and will be using this project to help clarify that. The more mature a company gets, the more likely you’ll have direction here. Knowing this upfront will help guide the content and images that you choose and may impact UX. I’ve seen this conversation uncover a gap that your agency be able to fill with a supplemental project, or it might be an opportunity to recommend a partner. If this is important to the client, address it now, and make sure they understand that it’s a different skill set than web development or even general copywriting.
Content Strategy #
Plan the types of content that will be published on the website, ensuring it aligns with your brand values and meets the needs of your audience. This will be a high-level discussion and is an item that may not even need to be addressed in the initial discovery meeting. Focus on the most effective content types, whether it’s blog posts, photography, charts, or video, it can have an impact on how you design and build the site. It can be a rabbit hole, though, so keep this high level and don’t get into the weeds.
User Experience (UX) Design #
Design a website that is easy to navigate and pleasant to interact with, fostering a positive user experience that encourages engagement and relationship-building. Designing the UX will take into account the goals, target audience, and content strategy. In the discovery meeting, this section will center around uncovering the UX pain points of their current site, as well as mapping out the user journeys of their target audiences to make sure the most important people can get what they need from the site.
SEO Strategy #
Identify and integrate relevant keywords related to your values and industry to improve your website’s visibility on search engines. A technical SEO audit and keyword research can be done before discovery. The discovery meeting is a great opportunity to find out if the keywords that they’re currently ranking for are the ones that they WANT to rank for, and you can discuss how to turn the goals into measurable website conversions that can be tracked in analytics.
Conversion Strategy #
Create clear conversion paths for visitors to become leads or customers. This can be guided by industry standards and internal resource availability, as well as the tech stack that you’ll build the site on. If a conversion strategy is to get people to engage by commenting on blog posts, you’ll want to know this upfront as you get into UX and Development. Gated content, drip campaigns, and product purchases are all measurable conversions. Although these strategies will be different for different types of websites, they should be decided early, and developing and testing this functionality should happen as early in the process as you can. Don’t wait until the end to test and implement these mission-critical features.
Analytics and Measurement #
Implement tools to track and analyze website performance, user behavior, and conversion rates to continually refine and optimize the strategy. This will be guided by goals and should be set up and tested to measure the website’s effectiveness. The client will need that information to make good decisions, and you should want that information to make sure that you accomplished what you set out to do.
Technical Considerations #
Address website hosting, security, mobile responsiveness, and load times to ensure the site is reliable and accessible to all users. These can be defined by the agency, but it can be nice for the client to have input. If you’re running out of time, this would be a good one to consider dropping. Most customers assume that you’re going to host their website on a fast, secure, compliant platform. These considerations can also be supplied in writing so the client has expectations set around breakpoint widths, privacy compliance ratings, and browser compatibility.
Compliance #
Ensure that the website complies with legal requirements such as accessibility standards, privacy policies, and data protection regulations. Our clients’ data privacy and compliance are critical, and we should do everything that we can to ensure it without taking on undue liability. Some great tools can help facilitate this, like Termly [affiliate link]. Make sure to find out if they have any specific compliance requirements, though, investing and finance, real estate, and pharmaceuticals are all subject to specific laws about what they publish about themselves. Again, this is the meeting to take that into account as it can have an impact not only on the copy that you can provide but the time it will take to get it approved.
Audit and Assess #
For all of the categories listed above, you should walk out of the discovery with answers to the following questions.
- What do we keep?
- What do we kill?
- What do we improve?
- What do we create?
Whoever is running the project, typically an AM, will synthesize the notes from the meeting into a strategy document that you can take to the team, and start to build a plan. Pull together the internal team that will be working on this project. They should have been in on the discovery meeting and should have a good idea of what the client is looking for. Now it’s time to start brainstorming ideas that will help get them there! Don’t feel the pressure to reinvent the wheel for everything. If there’s a proven conversion rate strategy that works for that client’s industry, then you should have a really good reason NOT to use it. It can get boring to put a newsletter sign-up in the footer of every website, or maybe you’re ideologically opposed to using gated content to collect email addresses, but we need to make our decision based on what works, and what our values are.
The internal meeting should end with a clear picture of what’s next and should be able to create a project in your project management tool. Strategy’s role is most immediate as they dive into persona development of target audiences, information architecture, and UX, but design can get started on visual language explorations, and the development team can start building functionality or exploring documentation for integrations. Often this is where the dev team steps away for 6 weeks and forgets everything that happened in the discovery meeting while they go and work on something else. If you can keep the whole team engaged, you can solve problems faster, and identify issues while you have time to deal with them.
Strategy Deliverables #
Strategy, by nature, is a conceptual exercise, but you’ll need to distill all of the brainstorming and great ideas into deliverables that will make up the blueprint for the next phases of the project. The following deliverables will capture the essential strategies to build from.
Information Architecture, Sitemap, and Navigation #
You’ll want to capture the hierarchy of information on the site, as well as the navigation. They’ll likely overlap, but they’re not the same thing. This article by the Nielsen Norman Group explains it better than I could. This can be created in a doc or spreadsheet, or a more visual manner with something like Miro or Figjam. In either case, it should show how the information is organized, and indicate the type of content expected for each page.
Here’s an example of how I might approach this in a spreadsheet format:
| Page | Content | url | |
|---|---|---|---|
| Home | Hero, 3 Primary Services, Explainer Video, Testimonial, Stats, Certifications and Awards | / | |
| - Why Us? | Stats, 1 Paragraph, Testimonial, 3 Case Studies | /why-us | |
| - Services | [no page] | ||
| - - Design | Hero, Bullet points, Explainer Video, Process sequence | /services/design | |
| - - Build | Hero, Bullet points, Explainer Video, Process sequence | /services/build | |
| - - Manage | Hero, Bullet points, Explainer Video, Process sequence | /services/manage | |
| - Case Studies | Hero, Search and Filter bar, Case Studies list | /case-studies | |
| - - [Case Study] | Single Case Study: Featured Image, Title, Content | /case-studies/{post-name} |
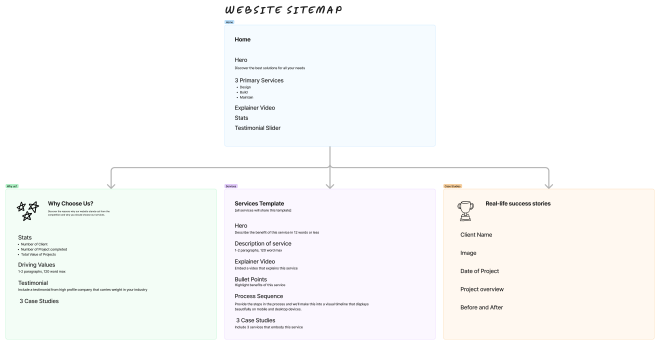
Here’s an example of a simple sitemap created in FigJam a product from Figma

This will be the framework for organizing all of your content. It should match the business goals by putting the most important content within easy reach of the user. It should also take into consideration the target audience, or user personas, to create a clear user journey from awareness to action.
Content Strategy #
Content strategy is a pretty big concept, and depending on the project size, can be a separate project unto itself. You’ll need to look at the effectiveness of the current content, take into consideration new business goals and pain points uncovered in strategy, and deliver a document that gives clear direction on the content needed for each page of the site. There are hints of that included in the FigJam example sitemap above, but the content strategy document will be in an editable form like a Google Doc to collect the copy, image, videos, or other types of content needed for this page.
UX Prototype (Wireframe) #
Armed with a list of pages, and the content types that will go on them, you can start building a prototype. These are often called wireframes since they’re often just boxes that hold space for real designs to come, but with modern design tools like Figma and Sketch, it’s possible to link those pages together in a way that mimics how the website will flow before you’ve written a line of code. This can be powerful for user testing and seeing user flows in action early in the process when changes are easy to make. That’s what prototyping is all about, you can identify potential problems when they’re really easy to change, rather than waiting until the site is built.
This Figma prototype came together in less than 2 hours (a real designer with prebuilt wireframing components could do it much faster). It looks and feels just like a simple website.
Strategy phase transition #
When handing off the final deliverables, be sure to get client acceptance in writing. Email is fine, but make sure the client understands that the decisions made in strategy will set the direction for subsequent steps. Don’t assume that they understand this. This is a good opportunity to re-explain what a change request is, and that items that they think of post-strategy are subject to that. Also, go back to the scope and make sure the recommendations in the strategy are not outside of your scope. If the client approves a sitemap with 12 pages, and the scope is for 8, guess how many pages you’re on the hook for?
Strategy Phase Transition checklist #
- Get written acceptance on all deliverables in writing
- Document changes to the timeline, if any
- Remind them that this phase informs future phases and any changes in strategy beyond this point may require a change request (CR)
- Provide a link to your CR process
Final Thoughts #
Although there’s more that could be done in strategy, the goal is to do just enough to serve the project. It’s very easy to keep strategizing and fine-tuning. There are many more steps that I have left out, like competitor research, SEO keyword research, and persona development that would be great additions depending on how much time you have to spend.
Congratulations, if you’ve followed this process, you should have the clarity that you need to move to the next phase!
Photo by Kelly Sikkema on Unsplash